How to Add a File to a Folder Upon Upload Html Ajax
File upload through AJAX techniques can be daunting considering of the large amount of code, permit lone the painstaking tasks involved, such as the following:
- Setting up an
XMLHttpRequestexample - Setting up diverse handlers on the
XMLHttpRequestobject - Setting up a back end to accept data from the AJAX request
- Validating the form
- Setting upwardly an efficient feedback loop for the audience
No sweat, however, thanks to Cloudinary, a deject-based, end-to-stop media-management solution that automates and streamlines the workflow for media assets, including images, videos, and audios. Specifically, Cloudinary selects, uploads, analyzes, manipulates, optimizes, and delivers those assets across devices in short order. Exist sure to sign up for a Free Cloudinary account and try this for yourself.
This commodity describes how to upload AJAX files with Cloudinary with but a few lines of lawmaking and no demand for any of the to a higher place tasks.
As a first stride, create a free Cloudinary account, which includes a dashboard, a unique cloud name for yous, an API key, and an API cloak-and-dagger, which you lot'll need to work with Cloudinary.
Subsequently, create an upload preset, which defines the options that apply to all your uploads.
Follow these three unproblematic steps:
Create an HTML class.
In your root directory, create an HTML form (an index.html file) with the following code, which contains the fields for file uploads:
alphabetize.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-viii"> <championship>AJAX File Uploads With Cloudinary</championship> </head> <body> <grade id="file-form" activity="fileUpload.php" method="postal service" enctype="multipart/form-data"> Upload a File: <input type="file" id="myfile" name="myfile"> <input blazon="submit" id="submit" name="submit" value="Upload File Now" > </class> <p id="status"> </p> <script type="text/javascript" src="fileUpload.js"> </script> </trunk> </html>
Code linguistic communication: HTML, XML ( xml ) You lot now have a form with the following elements:
- An
inputfield and asubmitbutton. - An
activenessattribute—within thecoursetag—that points to the script that handles the upload. - A
methodattribute that specifies the operationpostal serviceundertaken past this grade. - An
enctypeattribute, whose value specifies the content type of the upload. Hither, because the task in question is to upload files, practise not specify theenctypeaspect. - An
idaspect for both input fields, which handle the course elements with JavaScript.
Add together the Cloudinary JavaScript library.
JavaScript plugins on Cloudinary facilitate image uploads to its server. Include them in your index.html file, like this:
<script src='https://cdn.jsdelivr.net/jquery.cloudinary/i.0.18/jquery.cloudinary.js' blazon='text/javascript'></script> <script src="//widget.cloudinary.com/global/all.js" blazon="text/javascript"></script> Create a file called fileUpload.js with the post-obit in the root directory:
$( function() { // Configure Cloudinary // with the credentials on // your Cloudinary dashboard $.cloudinary.config({ cloud_name: 'YOUR_CLOUD_NAME', api_key: 'YOUR_API_KEY'}); // Upload push button var uploadButton = $('#submit'); // Upload-push event uploadButton.on('click', function(e){ // Initiate upload cloudinary.openUploadWidget({ cloud_name: 'YOUR_CLOUD_NAME', upload_preset: 'YOUR_UPLOAD_PRESET', tags: ['cgal']}, function(fault, issue) { if(fault) panel.log(error); // If NO error, log epitome data to console var id = result[0].public_id; panel.log(processImage(id)); }); }); }) function processImage(id) { var options = { client_hints: true, }; return '<img src="'+ $.cloudinary.url(id, options) +'" style="width: 100%; height: car"/>'; }
Code language: JavaScript ( javascript ) Note:
Be certain to replace the YOUR_CLOUD_NAME, YOUR_UPLOAD_PRESET, and YOUR_API_KEY variables with their values from your Cloudinary dashboard.
To handle file uploads with AJAX and store the files on a backend server (e,g PHP Server), create an HTML form and 2 upload scripts: ane written in JavaScript and the other in PHP.:
HTML form In your root directory, build an HTML form (an alphabetize.html file) with the following code, which contains the fields for file uploads:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>File Uploads With AJAX</championship> </head> <torso> <form id="file-form" action="fileUpload.php" method="post" enctype="multipart/course-data"> Upload a File: <input type="file" id="myfile" name="myfile"> <input type="submit" id="submit" name="submit" value="Upload File Now" > </class> <p id="status"> </p> <script type="text/javascript" src="fileUpload.js"> </script> </body> </html>
Code linguistic communication: HTML, XML ( xml ) Note the following:
- The class contains an
inputfield and asubmitpush.- The
coursetag has anaction** attribute that points to the script that will take care of the bodily upload process. It also has amethodattribute that specifies the kind of operation this grade volition undertake, which ispost. - An
enctypeattribute, whose value specifies the content type of the upload. Here, because the task in question is to upload files, practice non specify theenctypeattribute. - An
idattribute for both input fields, which handles the form elements with JavaScript.
- The
AJAX-enabled script in JavaScript
In your root directory, create a file called fileUpload.js with the following lawmaking:
( office(){ var grade = document.getElementById('file-form'); var fileSelect = document.getElementById('myfile'); var uploadButton = document.getElementById('submit'); var statusDiv = document.getElementById('status'); grade.onsubmit = part(event) { event.preventDefault(); statusDiv.innerHTML = 'Uploading . . . '; // Go the files from the input var files = fileSelect.files; // Create a FormData object. var formData = new FormData(); //Grab simply i file since this script disallows multiple file uploads. var file = files[0]; //Check the file type. if (!file.type.friction match('image.*')) { statusDiv.innerHTML = 'You cannot upload this file because it'due south non an prototype.'; render; } if (file.size >= 2000000 ) { statusDiv.innerHTML = 'You lot cannot upload this file because its size exceeds the maximum limit of 2 MB.'; render; } // Add the file to the AJAX asking. formData.append('myfile', file, file.proper noun); // Fix the request. var xhr = new XMLHttpRequest(); // Open up the connection. xhr.open('POST', '/fileUpload.php', truthful); // Set up a handler for when the task for the request is consummate. xhr.onload = function () { if (xhr.status === 200) { statusDiv.innerHTML = 'Your upload is successful..'; } else { statusDiv.innerHTML = 'An error occurred during the upload. Attempt again.'; } }; // Send the data. xhr.ship(formData); } })();
Code linguistic communication: JavaScript ( javascript ) Footstep by step, the procedure proceeds equally follows:
Catch all the elements, i.due east., the form, the file-input, and condition div, as reflected in this lawmaking:
var form = document.getElementById('file-course'); var fileSelect = document.getElementById('myfile'); var statusDiv = document.getElementById('status');
Lawmaking linguistic communication: JavaScript ( javascript ) Phone call the form'due south onsubmit event. After the user has submitted the grade, attach an effect handler to the form:
course.onsubmit = role(upshot) { …. }
Code language: JavaScript ( javascript ) Become hold of the file specified past the user and, for a robust experience, continue that user informed of what'south transpiring behind the scenes, similar this:
…. statusDiv.innerHTML = 'Uploading . . . '; // Picking up files from the input . . . var files = fileSelect.files; // Uploading only one file; multiple uploads are non immune. var file = files[0]; ...
Code language: JavaScript ( javascript ) Create a form object, validate the size and type of the file to exist uploaded, and add the file to course, like this:
// Create a FormData object. var formData = new FormData(); //Check the file type. if (!file.type.match('epitome.*')) { statusDiv.innerHTML = ''You lot cannot upload this file because information technology's non an image.'; return; } if (file.size >= 2000000 ) { statusDiv.innerHTML = 'You cannot upload this file because its size exceeds the maximum limit of 2 MB.'; return; } // Add the file to the asking. formData.append('myfile', file, file.proper noun);
Code language: PHP ( php ) Prepare upward an AJAX request, open a connectedness, and listen for the onload upshot of the xhr object.
… // Fix upwards an AJAX request. var xhr = new XMLHttpRequest(); // Open the connection. xhr.open('POST', '/fileUpload.php', true); // Set up a handler for when the task for the request is consummate. xhr.onload = function () { if (xhr.status === 200) { statusDiv.innerHTML = Your upload is successful.'; } else { statusDiv.innerHTML = 'An error occurred while uploading the file...Try again'; } }; // Send the Data. xhr.send(formData);
Code language: PHP ( php ) Here, you lot make a post asking to fileUpload.php. And yes, you must still process the file on the back terminate, to which the AJAX request submits the file for processing.
Before leveraging the preceding code for production, you must make provisions for several border cases, for case, perform checks to ensure that only safe files are posted to your back stop.
PHP script
Below is the script written in PHP.
<?php $currentDir = getcwd(); $uploadDirectory = "/uploads/"; $errors = []; // Store all foreseen and unforeseen errors here. $fileExtensions = ['jpeg','jpg','png']; // Become all the file extensions. $fileName = $_FILES['myfile']['proper noun']; $fileSize = $_FILES['myfile']['size']; $fileTmpName = $_FILES['myfile']['tmp_name']; $fileType = $_FILES['myfile']['type']; $fileExtension = strtolower(end(explode('.',$fileName))); $uploadPath = $currentDir . $uploadDirectory . basename($fileName); echo $uploadPath; if (isset($fileName)) { if (! in_array($fileExtension,$fileExtensions)) { $errors[] = "This process does not support this file type. Upload a JPEG or PNG file only."; } if ($fileSize > 2000000) { $errors[] = "You cannot upload this file considering its size exceeds the maximum limit of two MB."; } if (empty($errors)) { $didUpload = move_uploaded_file($fileTmpName, $uploadPath); if ($didUpload) { echo "The file " . basename($fileName) . " has been uploaded."; } else { echo "An error occurred. Endeavour again or contact your system administrator."; } } else { foreach ($errors equally $fault) { echo $error . "These are the errors" . "\n"; } } } ?>
Code language: HTML, XML ( xml ) Annotation:
Ensure you are running a PHP server, such as this i:

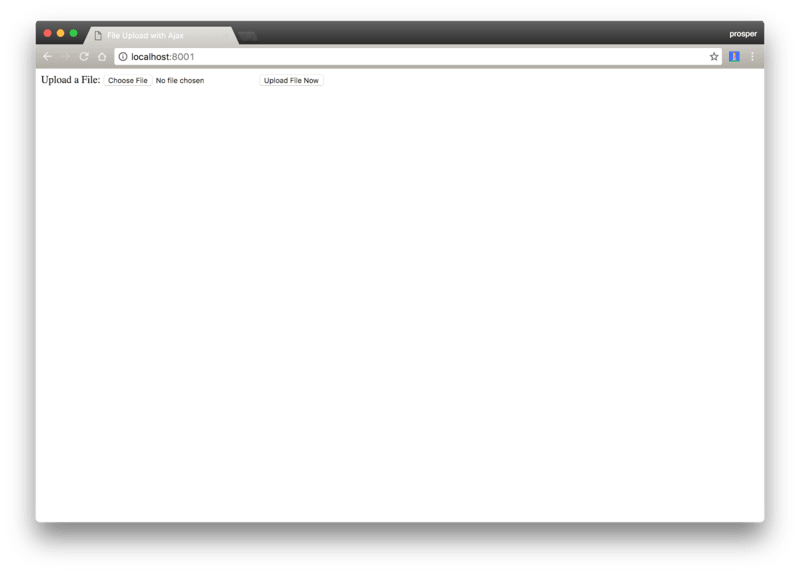
At present when you lot run that PHP app, it looks similar this: 
In addition, annotation the following:
- The PHP script works for image files only.
- The file-size limit is a file ii MB.
Upload images to a dedicated file server in addition to the server in which your web app resides. Bank check out this source code for a related tutorial.
Uploading AJAX files with Cloudinary is a breeze. Fifty-fifty though mastering AJAX technologies could be challenging, you can accept reward of them readily with the Cloudinary library for your app. Requite it a try: signing up for Cloudinary is free.
- Automating File Upload and Sharing
- Uploading PHP Files and Rich Media the Easy Fashion
- AJAX File Upload – Quick Tutorial & Time Saving Tips
- Impressed by WhatsApp applied science? Clone WhatsApp Technology to Build a File Upload Android App
- Direct Paradigm Uploads From the Browser to the Cloud With jQuery
- File Upload With Athwart to Cloudinary
- Uploading Vue Files and Rich Media in Two Easy Steps
- Node.js File Upload To a Local Server Or to the Cloud
- Laravel File Upload to a Local Server Or to the Cloud
- JavaScript File Upload in Two Unproblematic Stride
Source: https://cloudinary.com/blog/file_upload_with_ajax
0 Response to "How to Add a File to a Folder Upon Upload Html Ajax"
Post a Comment